Favicons (ikon favorit) adalah gambar kecil yang berhubungan dengan situs web. Mereka akan ditampilkan pada address bar, pada tab browser, dan dalam daftar bookmark.
Ada banyak situs yang menawarkan pembuatan favicon dan diantara situs yang banyak itu ada salah satu situs untuk pembuatan favicon yang paling gampang dan gratis yaitu Favicon.cc klik disini!
I. Cara Bikin Favicon:
1. Daftar ke situs yang menyediakan favicon
2. Log in dengan nama email dan password ketika anda mendaftar
3. Ciptakan favicon baru dengan memilih menu “ Create New Favicon’
4. Selanjutnya masukkan atau upload gambar/foto anda yang ingin dijadikan favicon dengan cara memilih menu “Insert Image” maka akan muncul tampilan sbb:

Klik tombol ‘browse’ kemudian pilih gambar/foto dari file komputer anda, tekan tombol ‘Upload’ bila telah memilih gambar/foto yang anda inginkan.
5. Anda juga dapat menambahkan efek animasi pada favicon yang anda buat dengan cara mengklik ‘use animation’

atur tampilan animasi favicon pada kolom use animation sesuai dengan keinginan anda.
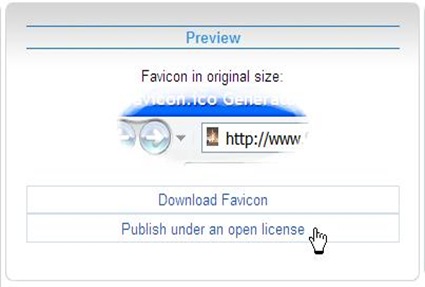
6. pada halaman ‘Preview’ pilih menu ‘Publish under an open licence’

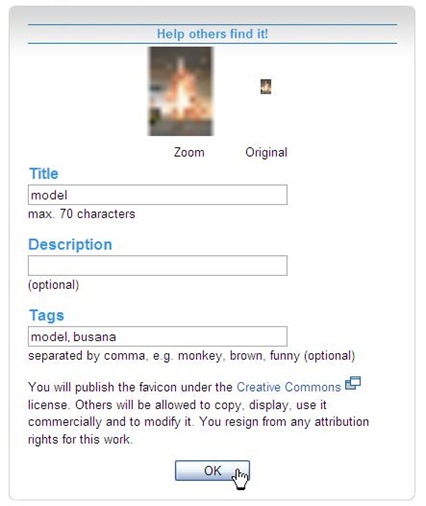
7. isi kolom Judul, Deskripsi dan Tag untuk penjelasan favicon anda kemudian tekan tombol ‘ OK’ maka favicon anda telah ter-publish.

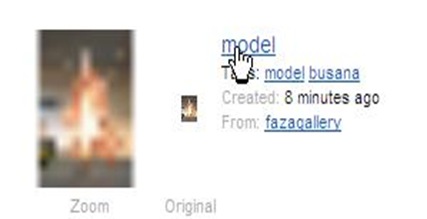
8. klik judul favicon anda yang telah terpublish tadi maka akan muncul kode Html yang dapat anda pasang pada blog/website anda


II. Cara Pasang Kode HTML Favicon:
1. Log in ke blog anda kemudian pada halaman dashboard pilih Design/Rancangan kemudian klik lagi Edit HTML beri tanda centang pada ‘Expand Template Widget’

2. Kemudian tekan ctrl F pada keboard lalu ketik kode </head> maka akan mucul tampilan :

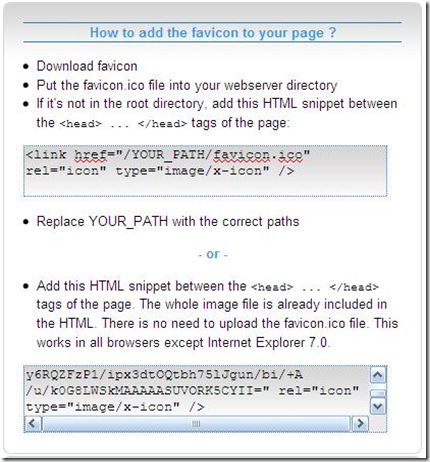
kemudian pasang kode HTML Favicon anda sebelum kode </head> seperti di bawah ini :

kemudian tekan tombol ‘simpan template’
3. Selesai sudah proses memasang favicon pada blog
4. Silahkan sekarang lihat tampilan pada addres bar browser blog anda, berhasil!?……….

skip to main |
skip to sidebar
Popular Posts
-
Ada beberapa hal yang harus diperhatikan untuk menampilkan Google Maps diwebsite kita. Pertama-tama website kita harus terdaftar di situs ...
-
Sekian banyak orang berselancar internet, chating merupakan kegiatan yang paling digemari. siapa sih yang tidak kenal dengan Yahoo Messenger...
-
Cara membuat kontak form dengan menggunakan Google Docs namun tidak mengetahui caranya, berikut langkah-langkahnya : • Silahkan login ke Goo...
-
Auto CheckDisk biasanya Dilakukan Windows XP, setelah kita mematikan komputer tanpa proses shutdown. Tapi ,,,, Pernah ngalamin gak, s...
-
warna merupakan unsur terpenting, dan tampak semuanya mengelilingi kita, dan sering diperlukan untuk mempertahankan kelangsungan hidup di ...
-
Bila nama domain kita diblogspot terlalu panjang misalnya http://namaanda.blogspot.com jangan khawatir ada domain yang geratisan, kita bisa...
-
Toon Boom Animation Inc adalah pemimpin dunia dalam solusi perangkat lunak animasi. Toon Boom membawa aplikasi animasi yang user-friendly ...
-
SweetIM adalah perangkat lunak untuk meningkatkan penampilan messenger dengan menambahkan emoticon, berkedip, audibles, suara FX, Display Pi...
-
Terakota (pinyin: bīng mǎ yǒng) atau Pasukan Terakota atau Prajurit Terakota adalah kumpulan koleksi dari 8.099 patung berbentuk tokoh praj...
-
Untuk menyembunyikan navbar anda dapat menggunakan code html berikut: #navbar-iframe { display:none !important; } Caranya adalah: masuk ke a...
Copyright © 2011 My Gallery | Powered by Blogger
Design by Free WordPress Themes | Bloggerized by Lasantha - Premium Blogger Themes | JCPenney Coupons
















0 comments:
Post a Comment